My Role
Research
Sketches
Wireframe Prototypes
High Fidelity Mockups
User Testing
User Interface
Information Architecture
Overview
Help encourage beginner outdoor enthusiasts to find the gear they need and help advance outdoor enthusiasts replace and upgrade their gear for Outdoors Geek.
Solutions
Filtering, sorting, and rating
The ability to filter by brand, function, price, and customer rating, allows users to find the gear they need quickly and within their budget.
Help beginners find gear
The Gear Finder will help those new to the outdoors have an in-person shopping experience online, and helps them find the gear they need.
Details
Team: Individual Project
Outcome: Responsive eCommerce site
Type: Concept Redesign
Industry: Outdoor Recreation
Timeframe: 2 Weeks
Research: 5 users and 1 business interview
Iterations: 3
Empathize
User Research
I interviewed five participants, which included three outdoor experts and two outdoor beginners. My goal was to understand the challenges each group faced when purchasing outdoor equipment online. Based on user feedback, I learned that the people visiting this site were going fit into two personas, the outdoor expert and the outdoor beginner. I discovered beginner outdoors people tend not buy equipment online, because they don't know how to choose the right products. I found that interviewees with more experience in the outdoors tend to shop online to replace old, warn out gear and to upgrade what they already have. All of the outdoor experts interviewed expressed that they want an easy way to find the gear they need, compare items, and filter by price and rating.
Business Interview
After interviewing the business manager at Outdoors Geek, I discovered the major issue was that customers often made mistakes during the check out process. She said that her customers would show up at the store to pick up their gear, but their package had already been shipped to a home address. Business goal I wanted to work on was to clarify the check out process, specifically the shipping selection and confirmation.
Card Sorting
Using the card sorting method, I was able to ensure my information architecture would be clear to all users.
Affinity Mapping
This technique helped me to categorize the commonalities between users, here I discovered two key groups, the outdoor expert and the outdoor beginner.
Define
Personas
Based on my research, I realized that I needed to design for two distinct personas to ensure that both users would have a positive experience.
Alex
"I’m always looking to replace and upgrade my gear.
Having the ability to sort by ratings and price and compare items helps me find the gear I need faster and gives me more time on the trails."
Problem
Because Alex is getting more advanced, she needs to be able to upgrade and replace her gear.
Solution
By being able to filter by brand, function, price, and customer rating, our Outdoor Experts can find the gear they need quickly and within their budget, so they can spend more time enjoying the outdoors.
Ben
"I’d like to shop online for my outdoor gear, but I’m worried I’ll buy the wrong thing. It would be nice to get an
in-person shopping experience online."
Solution
The Interactive Gear Finder helps Ben find the proper gear for his activities and gives an in-person shopping experience online.
Problem
Ben is just getting into outdoor activities. He feels uncomfortable buying outdoor gear online, because he dosen't know what he needs to purchase and fears he'll buy the wrong thing.
User Flow
After establishing a clear goal of what needed to be accomplished, I created a user flow and site map to help guide me to my MVP.
ideate
Sketching
My next step was to sketch some different ideas of how this site would look. I wanted it to be highly visual to carry over Outdoors Geek's current branding and identity.
Wireframing
Before going into high fidelity, I wanted to see if users would actually be able to figure out how to use both the Gear Finder and the overall site, so I wireframed my main screens and went into testing.
Prototype & Test
Through multiple rounds of testing, I found a few things that each of my users wanted, such as a way to compare gear side-by-side and to see ratings. They also thought the information on the product detail page could be reduced down to specs, features, and customer ratings. More than one person said something to the effect that the Gear Finder feature could be helpful, but wasn't quite working. I continued to iterate two more versions until users felt like it was solving their problem of finding the right gear.
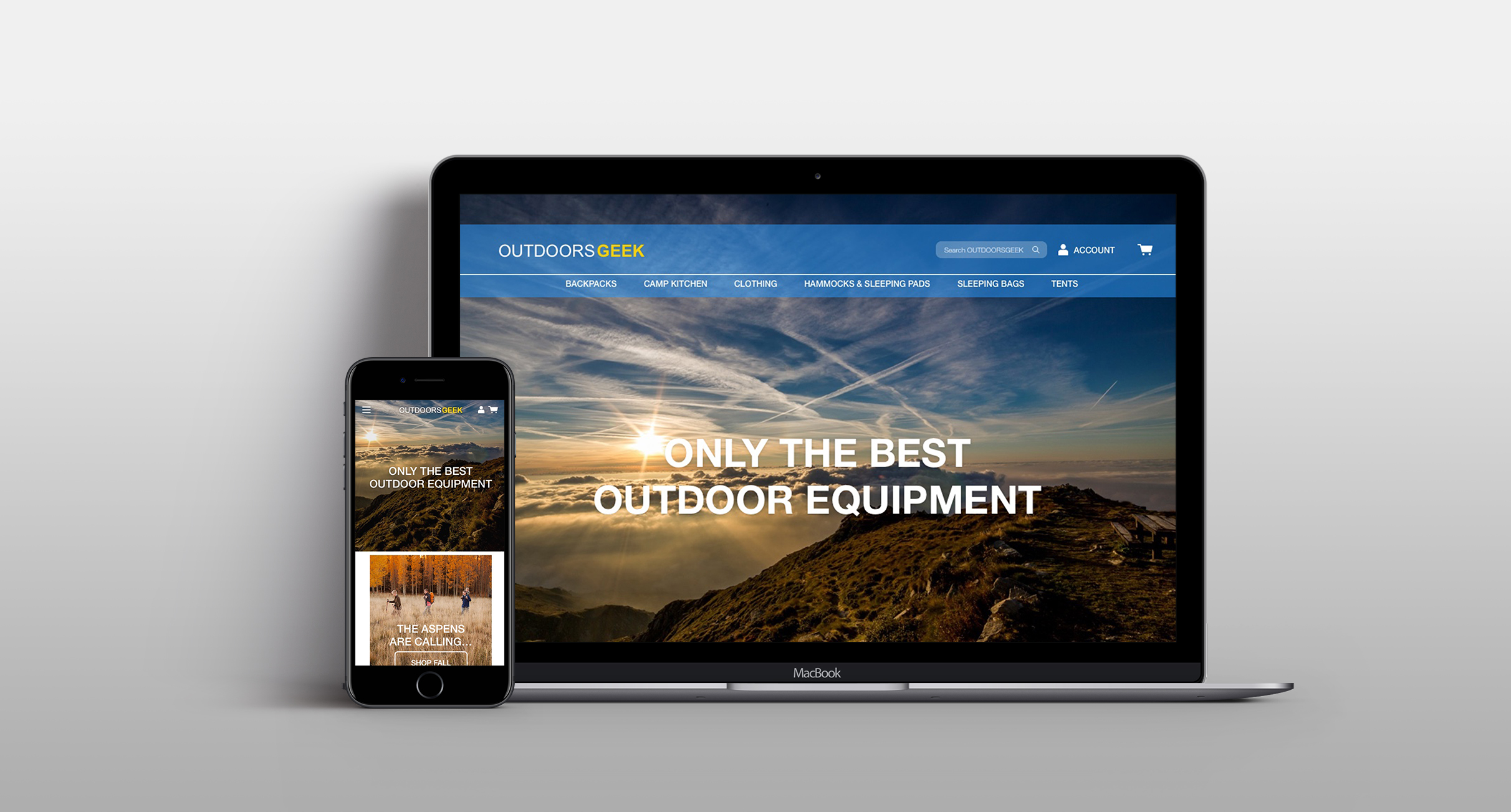
Outdoors geek Final Screens
All of the screens for Outdoors Geek were designed keeping the user needs and the business in mind.








Homepage: Carries over the existing branding and identity of Outdoors Geek.
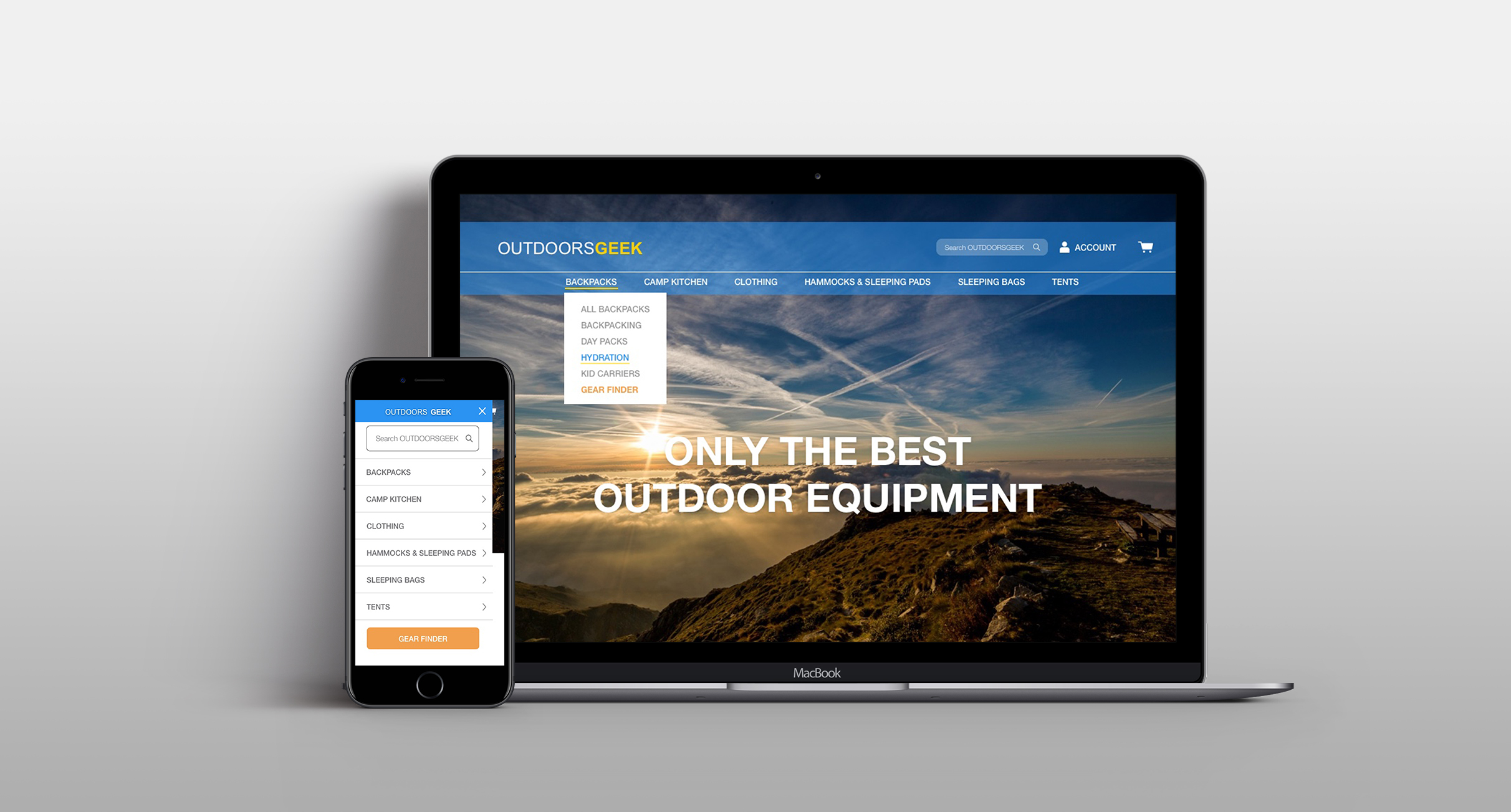
Navigation: Using my findings from the card sorting, I organized the site so all users can find what they're looking for.
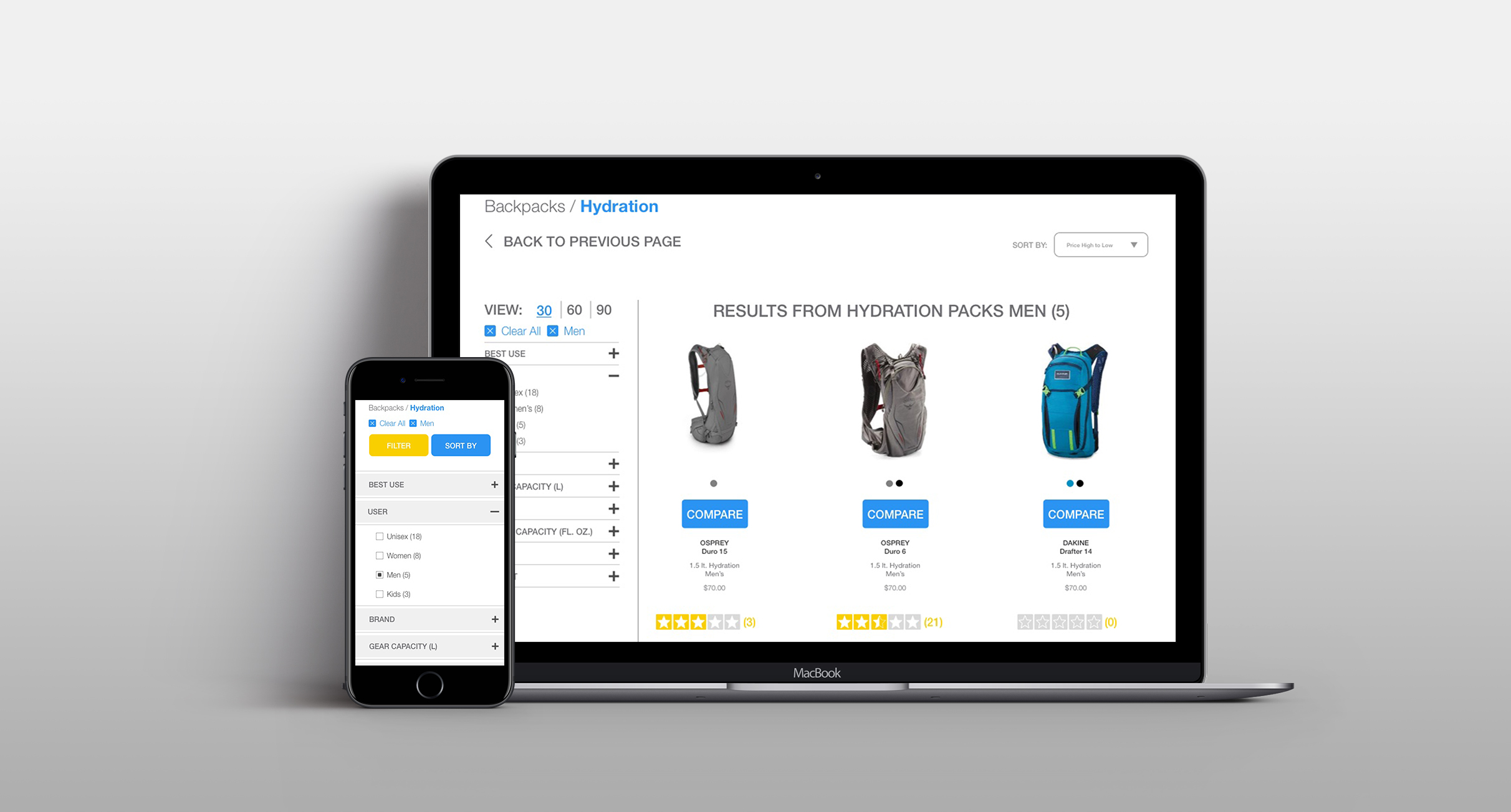
Filters: Helps Alex find the gear she needs quickly and easily.
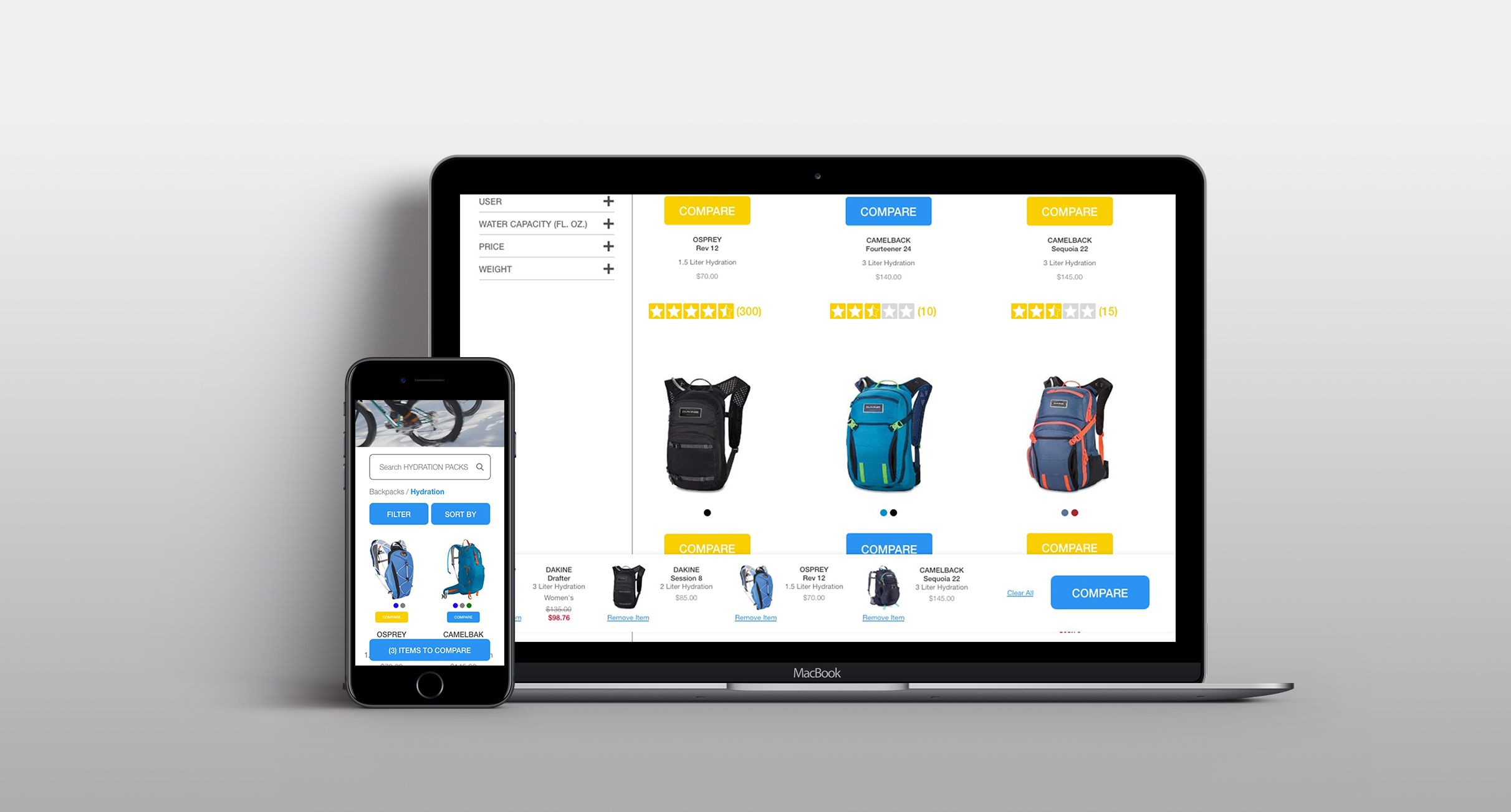
Compare Button: Buttons turn yellow when compare button is selected, and a bar appears at the bottom of the page to show how many and what items are being compared.
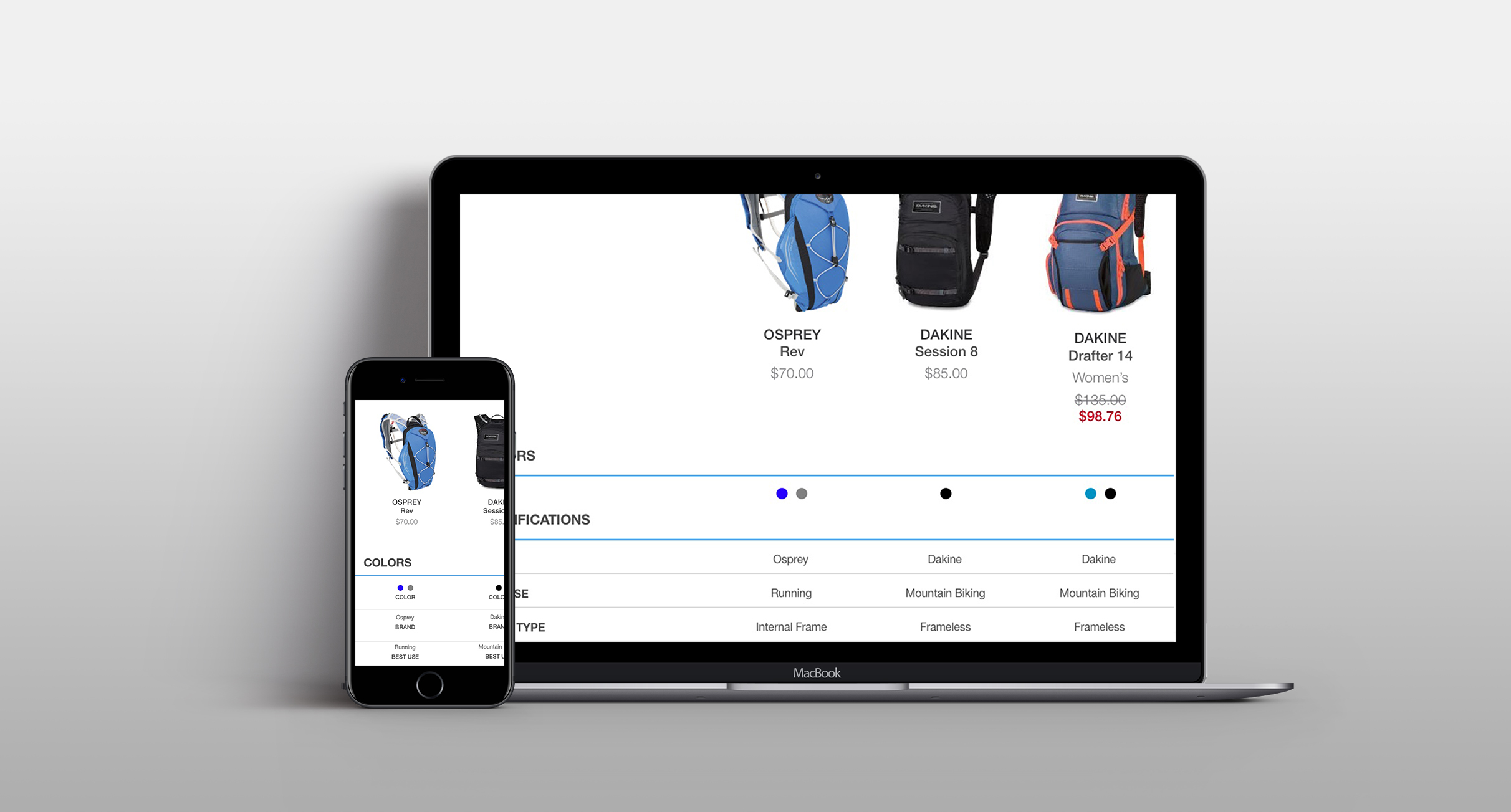
Compare Page: Helps Alex choose gear based on the specifications and features she needs.
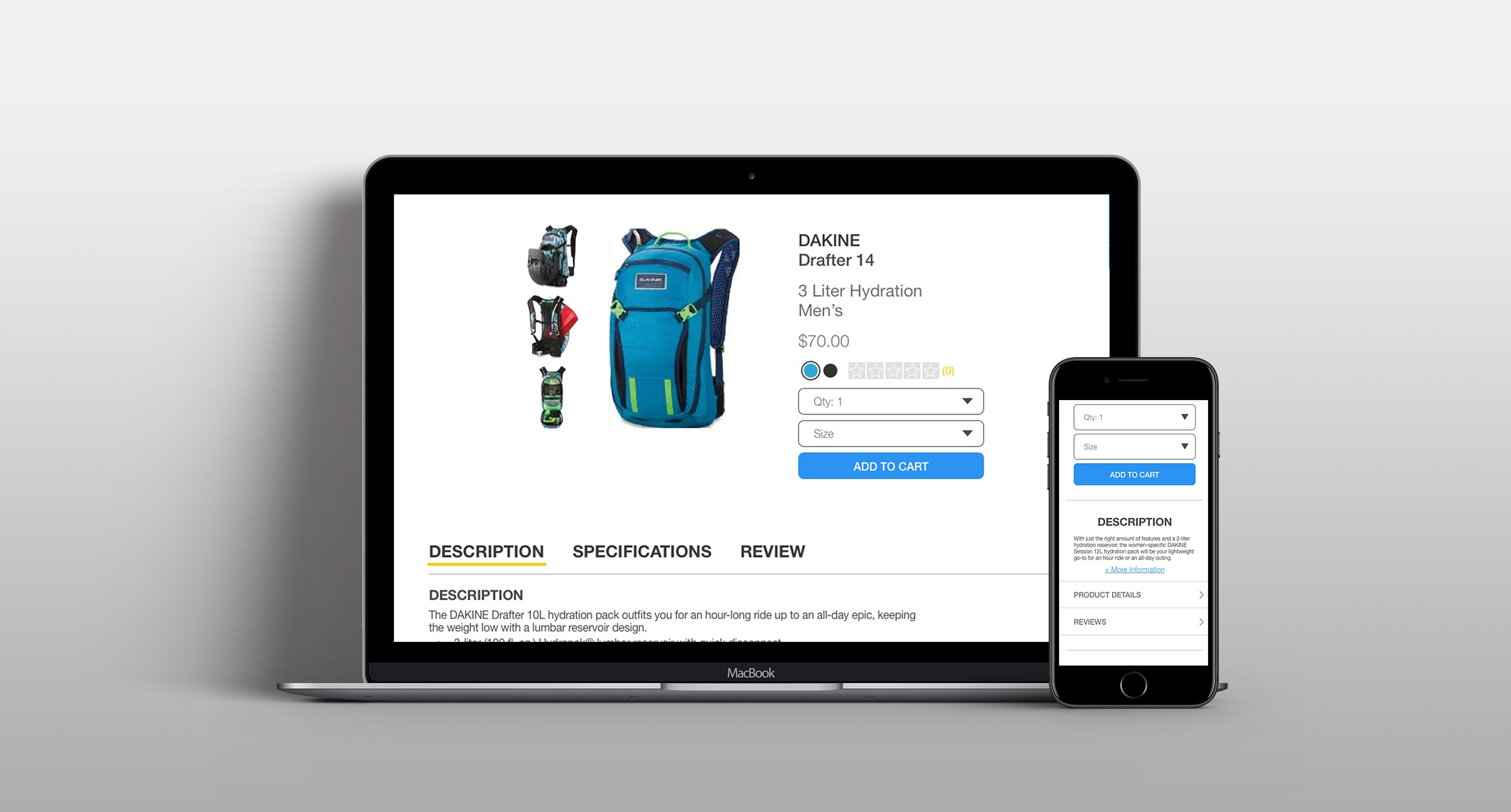
Product Detail Page: Details, specifications, and reviews are listed on the compare page, so Alex can see any last details she needs before making her purchase. At the bottom of the page, similar items are suggested in case she decides she'd like to buy something else.
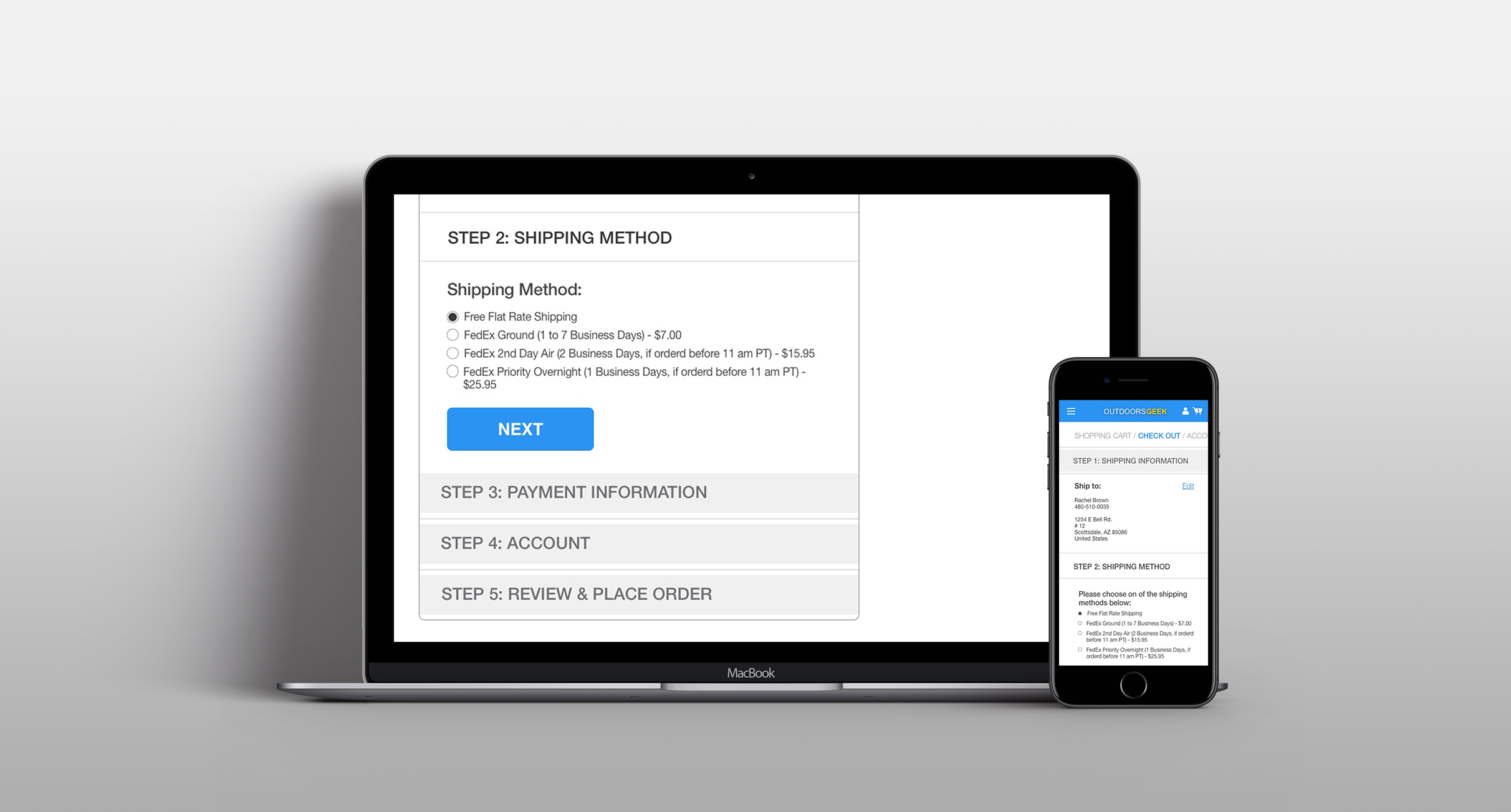
Check Out: The primary business problem for Outdoors Geek was that users were confused with their current check out system, especially shipping. In fact, the business manager said, "people will come into the store to pick up items, but their gear is on its way to their home."
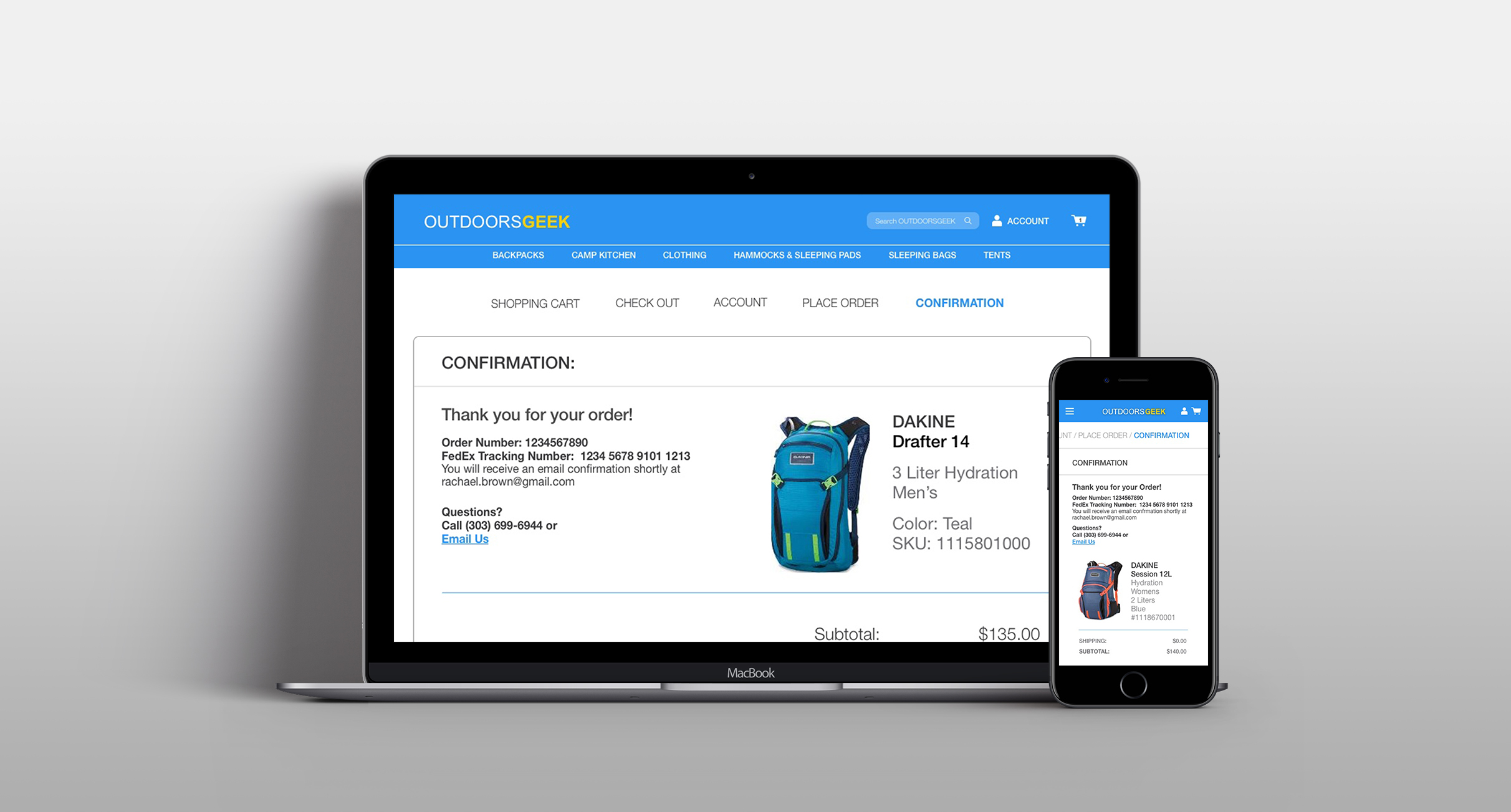
Confirmation: This screen helps support the business goals by giving users an explanation on what's going on and an easy way to contact Outdoors Geek.
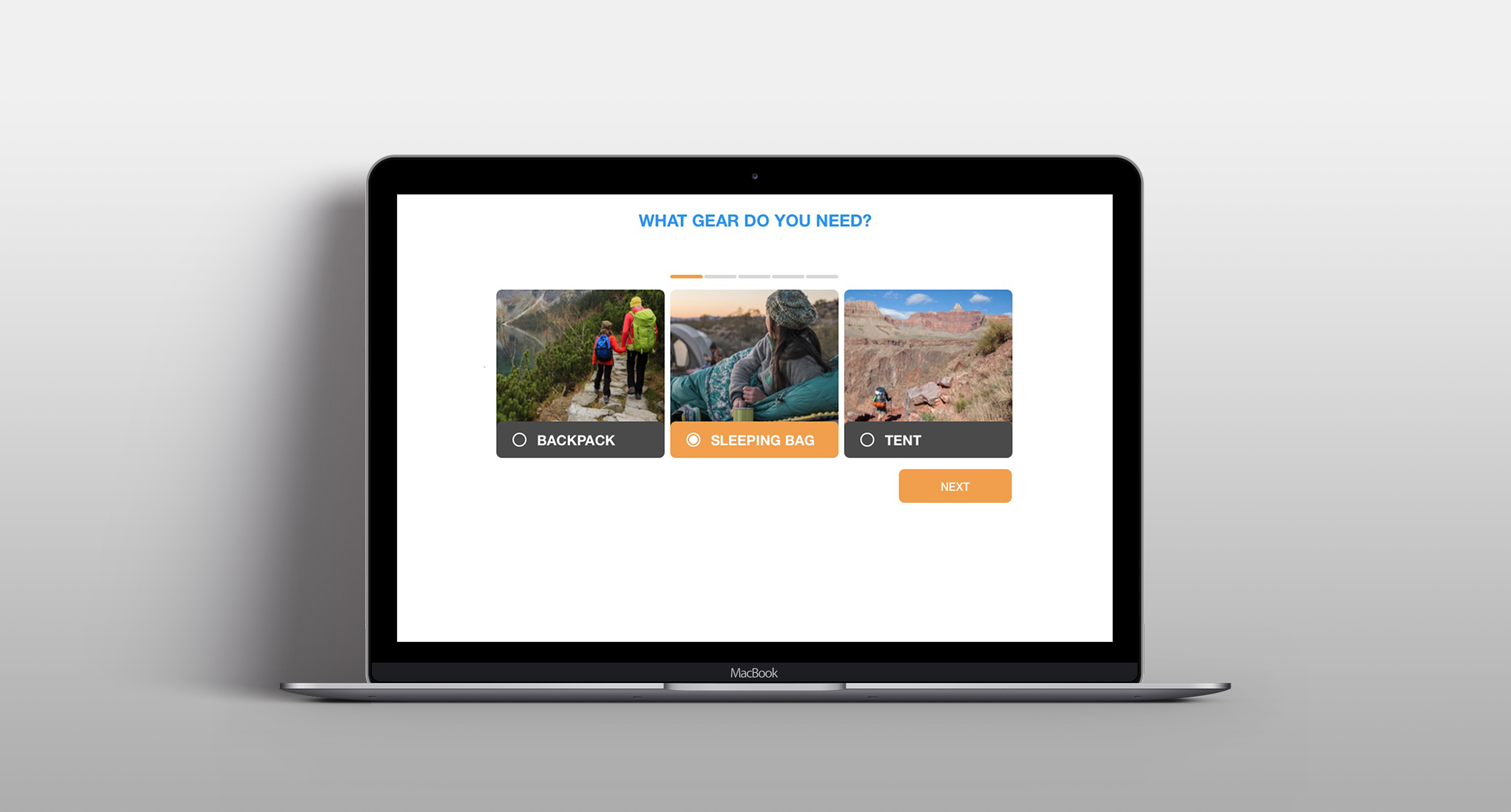
Interactive Gear Finder
The Gear Finder helps Ben find the correct gear he needs for his next adventure.





Gear Options: Helps Ben choose backpacks, sleeping bags, and tents, as my research showed these were the top three things outdoor beginners wouldn't buy online.
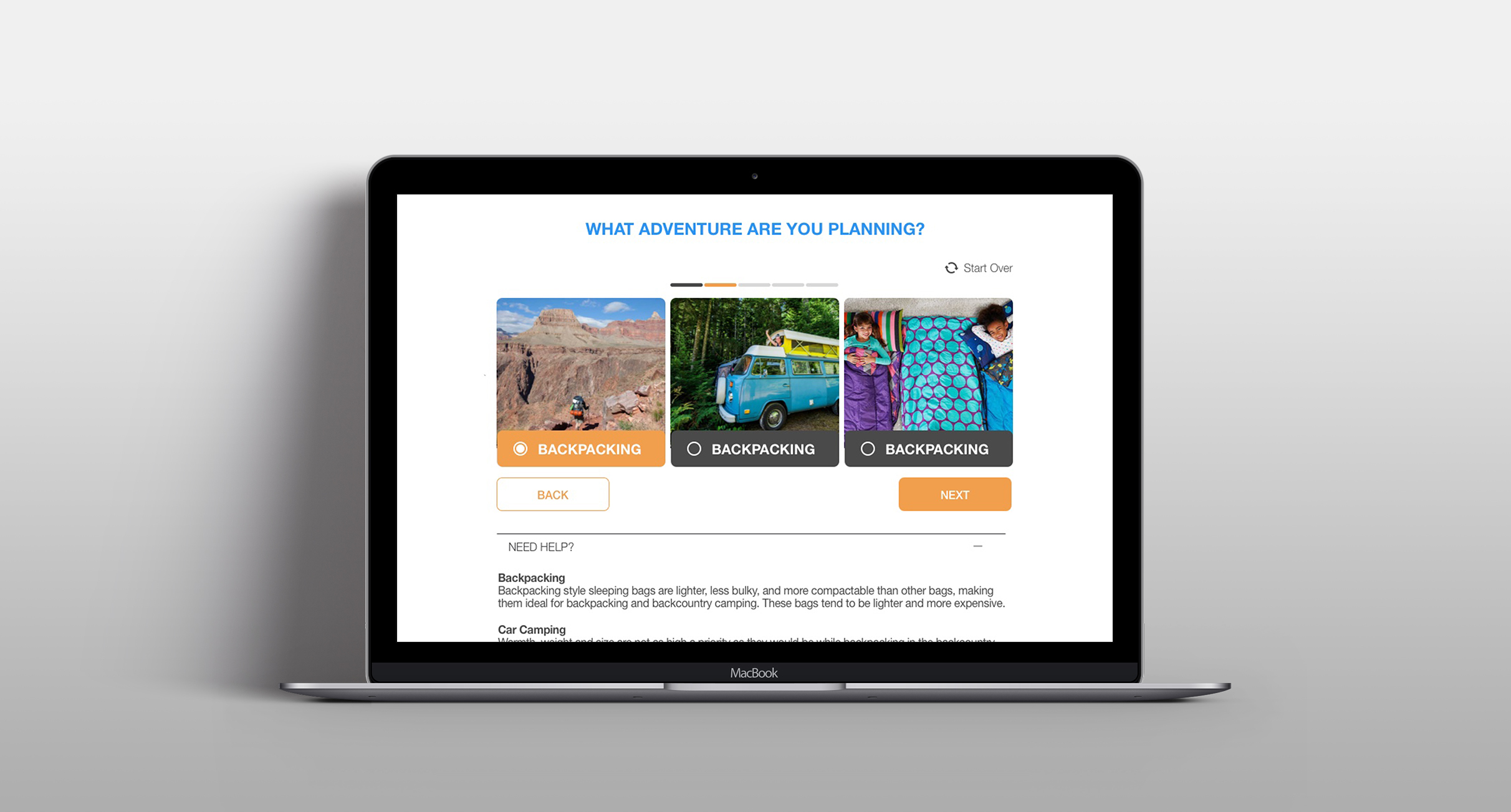
Adventure: The first step in choosing a sleeping bag is knowing what it will be used for. If Ben gets confused or wonders why it's important the Need Help? section drops down to explain why the type of adventure is important.
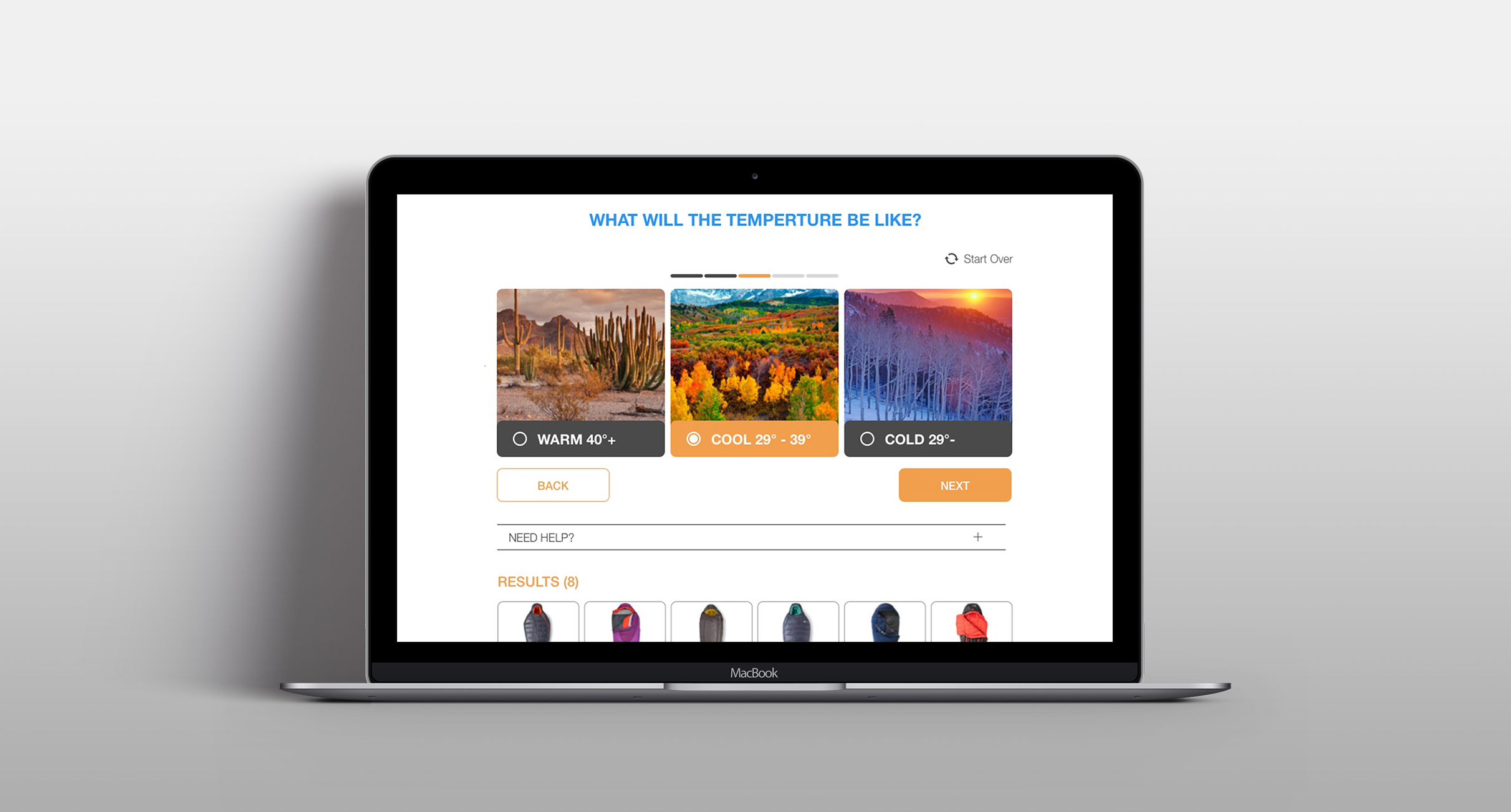
Temperature: The second step of purchasing a sleeping bag is knowing the temperature.
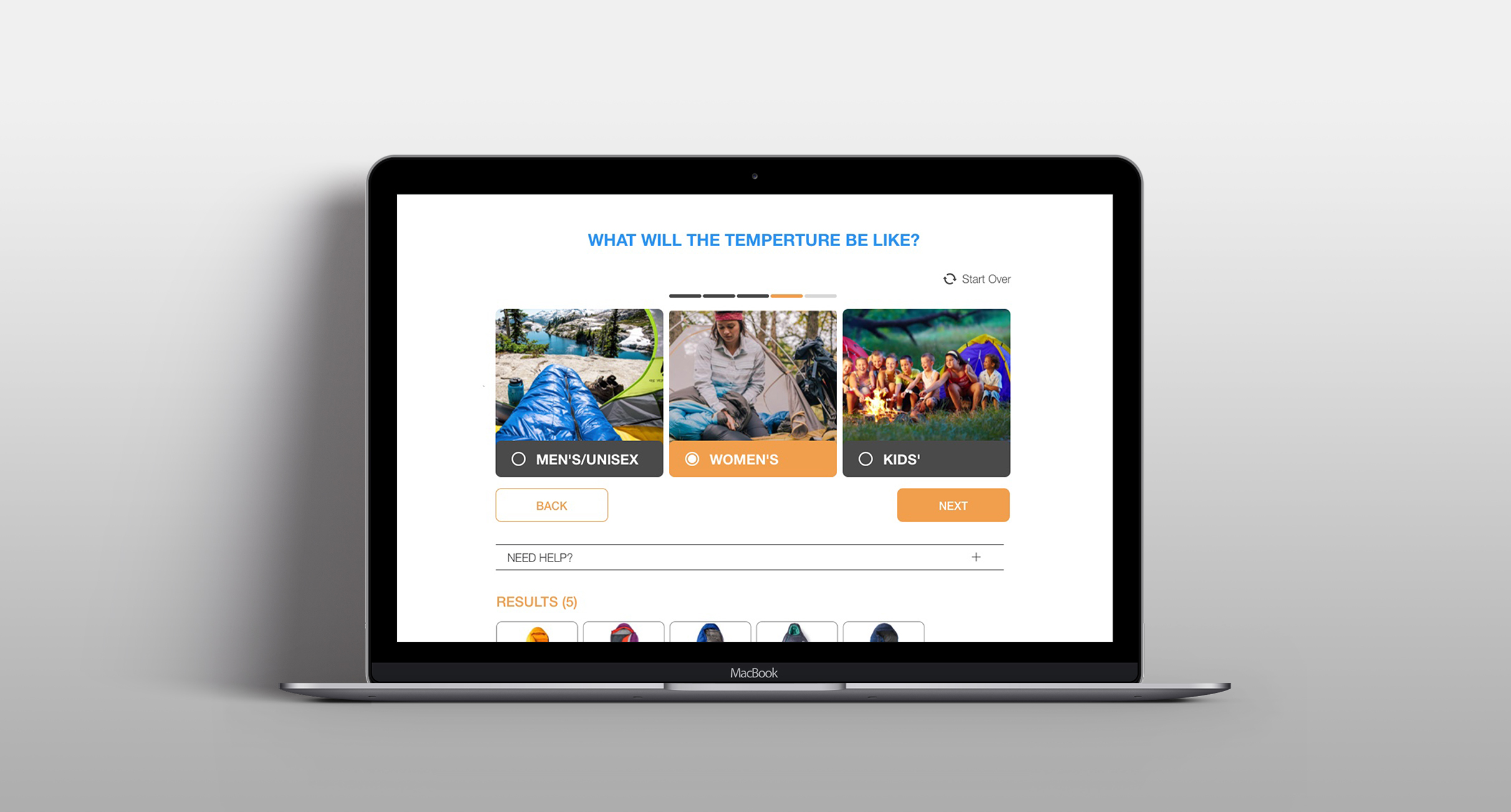
User: The user of the bag is important based on body shape and because men and women need insulation in different parts of the body.
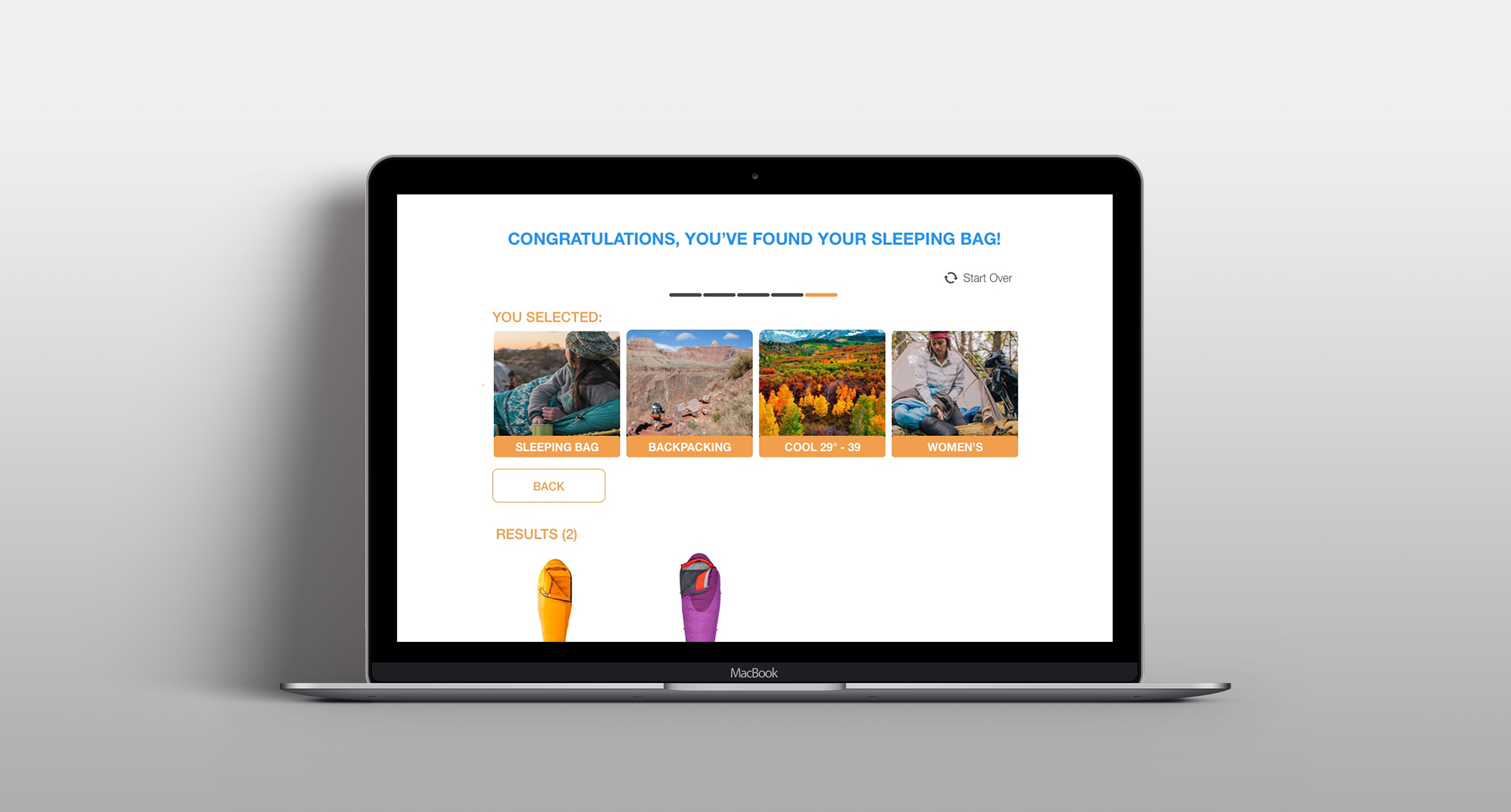
Results: The results page shows the options that Outdoors Geek has to offer based on the selections made. Ben has the opportunity to go back to any of his selections and edit, or start over. From this page, he can also choose the gear he'd like to compare.
Next Steps
One of my pain points was creating a functional and developable mobile pattern for users to compare items. So, I set up a design studio with web developers. Together we ideated sketches and Bootstrapped a prototype based on my sketch. We are currently iterating the final design.













